
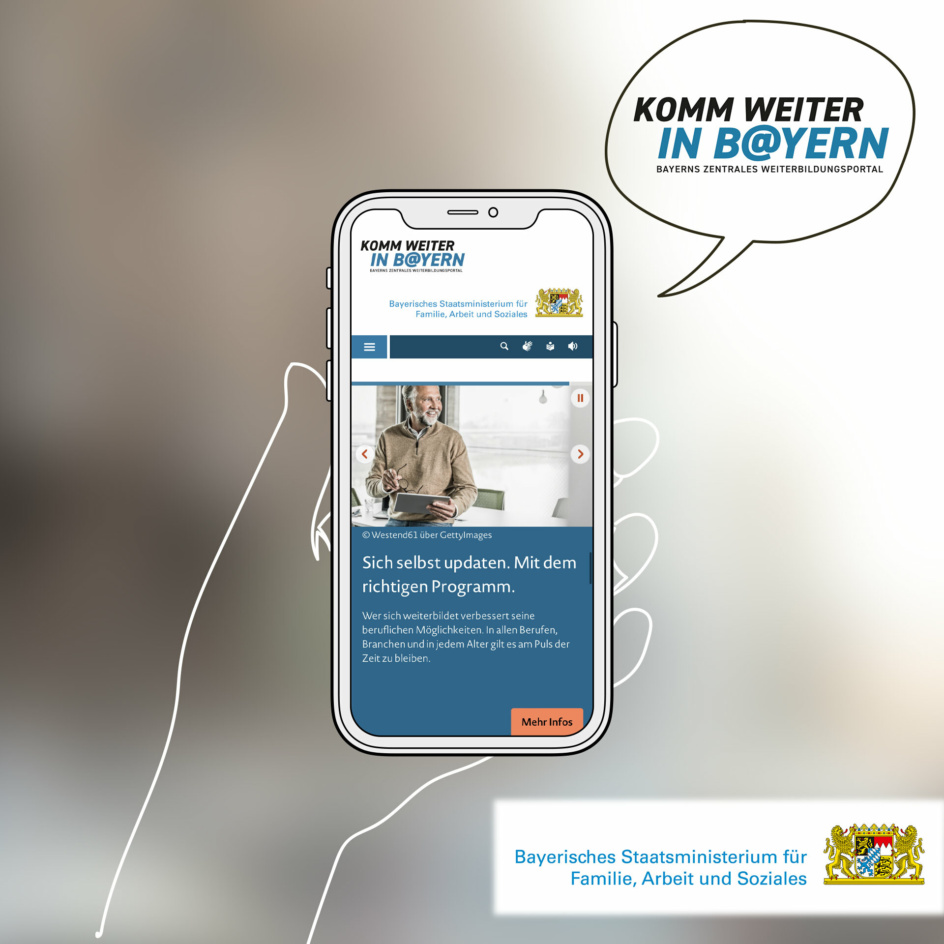
komm weiter in B@yern
Bayerns zentrales Weiterbildungsportal
Lebenslang lernen – so wichtig in unserer schnelllebigen Zeit! In der "Arbeitswelt 4.0" verändert die allgegenwärtige Digitalisierung gewohnte Prozesse. Wie oft stehen sich Effizienzsteigerung und Ratlosigkeit gegenüber? Doch machtlos ist keiner: Weiterbildung stärkt Fachkräfte, Angestellte, Selbstständige und Unternehmen gleichermaßen für die neuen Herausforderungen.
Die Bayerische Staatsregierung und einflussreiche Partner wollen mit dem „Pakt für berufliche Weiterbildung 4.0“ alle Akteure dabei unterstützen. Wichtiger Kanal dieser Initiative ist die Informationskampagne „komm weiter in B@yern“, die mit Plakaten, einem Internetportal und Onlinewerbung für Weiterbildung wirbt.
Das spannende Großprojekt vereinte diverse Stakeholder:
- Bayerisches Staatsministerium für Familie, Arbeit und Soziales (StMAS): Auftraggeber und Redaktionsteam
- kompaktmedien: Partneragentur aus Berlin – Inhaltskonzept, Plakatdesign, Imagefilme, Text, Anzeigensteuerung
- SandsteinNM: Informationsarchitektur, Webdesign, Technische Umsetzung
- Syncwork AG: zentrale Projektsteuerung
- ZBFS-IT: IT-Dienstleister des Ministeriums – CMS-Implementation
- T-Systems AG: BITV-Test
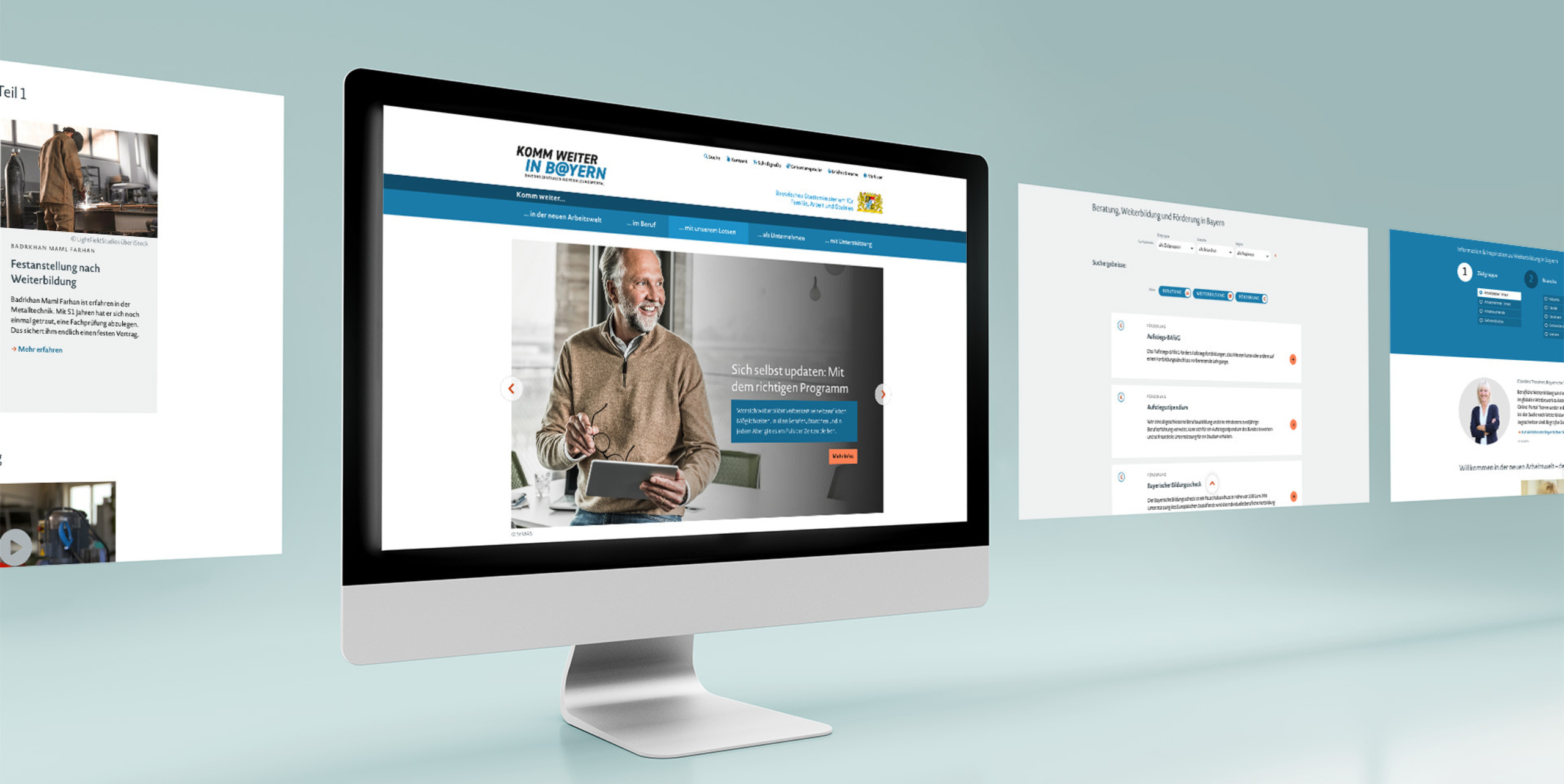
Aufgabenstellung für SandsteinNM: ein aktivierendes Onlineportal mit Informationsseiten und Weiterbildungsangeboten konzipieren und barrierefrei umsetzen.
Auf das Ergebnis dieses Großprojekts sind wir stolz.






Informieren, motivieren, aktivieren
Und worum ging es inhaltlich? Das Onlineportal stellt Weiterbildung für die Arbeitswelt 4.0 in den Mittelpunkt: Warum lohnt sich Weiterbildung? Welche Weiterbildungsmöglichkeiten gibt es in Bayern – konkret für mich oder mein Unternehmen? Wo und wie kann ich mich beraten lassen? Wie sieht es mit Förderungen aus? Diese Informationen finden alle relevanten Zielgruppen übersichtlich und transparent aufbereitet.
Spielraum für Ideen
Das kommt selten vor: Die funktionale Palette des Portals durfte unseren Ideen entspringen. Diesen Spielraum kosteten wir aus. Als Herz entstand ein Weiterbildungslotse, der Angebote in ganz Bayern bewirbt. LandingPages für Zielgruppen werben regionalspezifisch. Erfolgsgeschichten animieren zu Weiterbildung. Ein Glossar löst Verständnisfragen, und im Backend erleichtert eine zentrale Adressverwaltung die redaktionelle Arbeit.
Eng geplant – und dann Corona
8 Monate Projektlaufzeit für das Potpourri an Aufgaben – schon eine Herausforderung in der übergreifenden Projektplanung. Doch die ambitionierte Terminkette ließ sich auch von erschwerten Corona-Bedingungen nicht beirren: Alle Akteure waren schnell im HomeOffice arbeitsfähig und über wöchentliche Videokonferenzen vernetzt.
Die strukturierte Organisation aller Aufgaben funktionierte auf Basis unserer Projektverwaltungssoftware BCS reibungslos. Alle Beteiligten waren dort aktiv – über 320 Tickets sorgten für gemeinsame Transparenz und Nachvollziehbarkeit.

Durchdacht und barrierefrei
Als Digitalagentur konnten wir bei diesem Projekt unser ganzes Know-how und unsere Erfahrung im Bereich komplexer, umfangreicher Onlineportale und Webdesign einbringen. Als Verantwortliche für die technische Umsetzung verwandelten wir die inhaltlichen Leitideen von kompaktmedien in ein robustes Layout und ein Baukastensystem für alle Seitentypen. Die enge Zusammenarbeit mit den Berliner Partnern gewährleistete eine optimale Verknüpfung von Inhaltskonzept und Portal-Features.
Weiterbildung leicht zugänglich für alle – in diesem Projekt spielte Barrierefreiheit eine große Rolle. Das Webdesign beachtet alle Regeln barrierefreier Gestaltung; das ausgelieferte HTML unterstützt sämtliche assistiven Technologien für blinde, sehbehinderte, hörgeschädigte und motorisch eingeschränkte Nutzer; Usability wird groß geschrieben.
Leichte Sprache, Gebärdenvideos, Kontrast- und Schriftgradanpassungen sorgen für zusätzlichen Komfort. Mit beratender Unterstützung der T-Systems AG aus Dresden konnten wir auch die kniffligsten Fälle lösen und uns zum Projektabschluss über ein „Barrierefrei-Zertifikat“ freuen. Somit ist kommweiter.bayern.de im Einklang mit der Bayerischen E-Government-Verordnung (BayEGovV).
SEO Beratung
Zu unserem Auftrag gehörte eine professionelle SEO-Beratung, um eine bessere Sichtbarkeit bei relevanten Themen zu erreichen.
Wir starteten mit einer tiefgehenden SEO-Analyse inklusive der Auswertung wichtiger Ranking-Faktoren, um am Ende konkrete SEO-Maßnahmen festzuhalten. In Zusammenarbeit mit unserem Kunden haben wir ebenso passende Keywords recherchiert, um im nächsten Schritt die jeweiligen Suchvolumina sowie mögliche Keywordvarianten und Keyword-Cluster für die Seiten zu ermitteln.
Ebenso erstellen wir eine Analyse für den OffPage Bereich. Am Ende haben wir dem Kunden konkrete SEO-Maßnahmen präsentiert und diese nach Priorität sortiert.
Die Zusammenarbeit mit dem Team von SandsteinNM war für mich als Projektsteuerer der technischen Umsetzung im Auftrag des Ministeriums tadellos. Ich habe das Team der SandsteinNM stets als ziel- und lösungsorientiert wahrgenommen. Die Herausforderungen des Projektes konnten so in hervorragender Qualität gemeistert werden. Besonders gut war die Zusammenarbeit auf Augenhöhe. Mit besonderem Stolz erfüllt mich der hohe Grad an Barrierefreiheit.
Sebastian Schmutzler, Syncwork AG
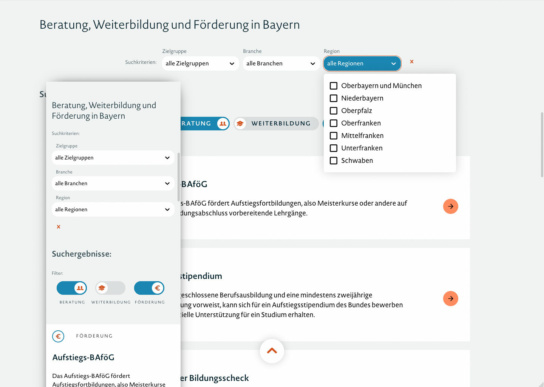
Das Herzstück: der Weiterbildungslotse
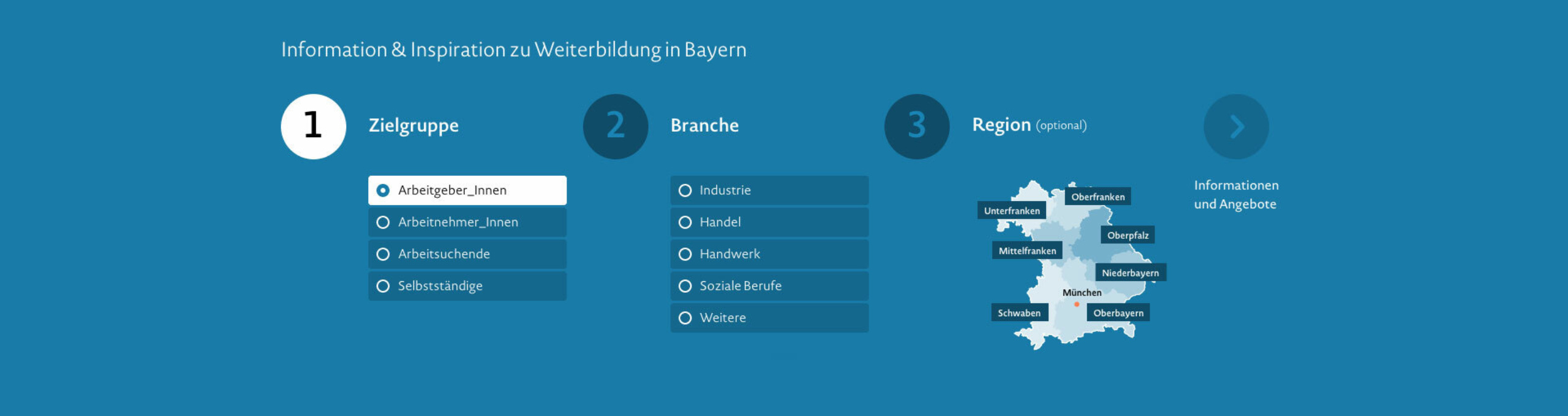
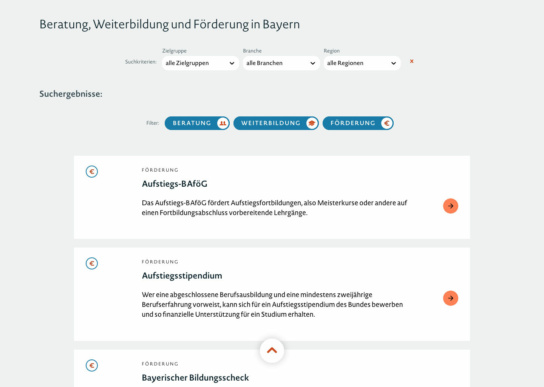
Das Onlineportal informiert nicht nur, sondern weist Interessierten direkt den Weg zu individuell passenden Weiterbildungsmöglichkeiten. Dafür haben wir das Herzstück – den Weiterbildungslotsen – entwickelt.
Unser Lotse basiert auf einer JavaScript-React-Anwendung, die eine datenbankgestützte Ausgabe passender Angebote ermöglicht. Das umfassende Recherchetool ist einfach und intuitiv zu bedienen: Weiterbildungs-, Förder- und Beratungsmöglichkeiten können nach Zielgruppe, Branche und/oder Region gefiltert werden. Anschließend werden alle verfügbaren Angebote angezeigt.
Jedes Angebot hat eine eigene Unterseite mit weiteren Erläuterungen und enthält Links zu externen Partnern und Kursdatenbanken, um sich direkt anmelden oder einen Termin vereinbaren zu können. Redaktionell ist das Konstrukt so flexibel, dass passende Ausschnitte auf beliebigen Inhaltsseiten erscheinen können – mit oder ohne Suchmaske, vorgefiltert oder pur.
Im Imperia CMS entstand auf Basis unseres Konzepts eine Angebotsdatenbank, die den Lotsen speist. Für die Realisierung war eine enge Zusammenarbeit mit dem IT-Dienstleister des Ministeriums (ZBFS-IT) und dem Redaktionsteam unabdingbar. So konnten die konzeptionellen Vorgaben strukturiert umgesetzt und in Testschleifen bestätigt werden.
Die Lösung ist zukunftsorientiert: Der Lotse zeigt derzeit im Frontend nur einen Teil seiner Facetten, ist aber im Backend bereits mit weiteren Attributen und Integrationsmöglichkeiten ausgestattet. So haben die Redakteure des Staatsministeriums alle Freiheiten, passende Lotsen-Angebote und Erfolgsgeschichten auf ihrem Portal zu streuen.



Ihr Partner für große Onlineportale
Als Digitalagentur betreuen wir seit vielen Jahren Kundinnen und Kunden bei der Realisierung und laufenden Wartung umfangreicher Onlineportale. Wir sind ein eingespieltes Team mit Expertinnen und Experten aus allen Bereichen, die Großprojekte im digitalen Umfeld mit viel Akribie bearbeiten. Hier finden Sie weitere Referenzen aus diesem Bereich:
- Bayerisches Staatsministerium Wirtschaft, Landesentwicklung, Energie - Rahmenvertrag Geballte TYPO3-Kompetenz
- Sächsisches Staatsministerium für Soziales - Pflegedatenbank Schnelle Hilfe rund um die Pflege
- Evangelisch-Lutherische Landeskirche Sachsens - Intranetanwendung Modernes und nutzerfreundliches Intranet
- Bayerisches Staatsministerium für Familie, Arbeit und Soziales - Rahmenvertrag Know-how in Konzeption und Programmierung
- Bildungswerk der Bayerischen Wirtschaft - hub4africa Digitale Lernplattform mit barrierefreien Standards

