Variable Fonts
Flexible Schriftarten für ein dynamisches Webdesign
Sie sind eine innovative Entwicklung im Bereich der Typografie und des Webdesigns - die variablen Webfonts. Im Gegensatz zu herkömmlichen Schriftarten, die nur in festgelegten Größen und Stilen verfügbar sind, bieten variable Schriftarten eine riesige Anzahl an Anpassungsmöglichkeiten. Durch die Verwendung von Variablen wie Gewicht, Breite, Neigung und Kontrast können viele Variable Fonts an nahezu jeden Stil angepasst werden. Sie bieten nicht nur mehr gestalterische Freiheit, sondern auch praktische Vorteile wie eine verbesserte Lesbarkeit und bei richtiger Verwendung eine schnellere Ladezeit der Website.
In diesem Text erklären wir, was Variable Fonts ausmacht, welche Vorteile sie bieten und was aber bei ihrem Einsatz unbedingt beachtet werden sollte.

Warum Variable Fonts?
Variable Schriften bieten einige Features, die sie von traditionellen Schriftarten unterscheiden. Eine der wichtigsten Eigenschaften ist die Vielzahl von Achsen, auf denen sie variiert werden können, während herkömmliche Schriftarten hier in ihren Möglichkeiten eingeschränkt sind. Letztere bieten einen festgelegten Schriftschnitt pro Datei, eine variable Schriftart hingegen ein Vielfaches dessen.
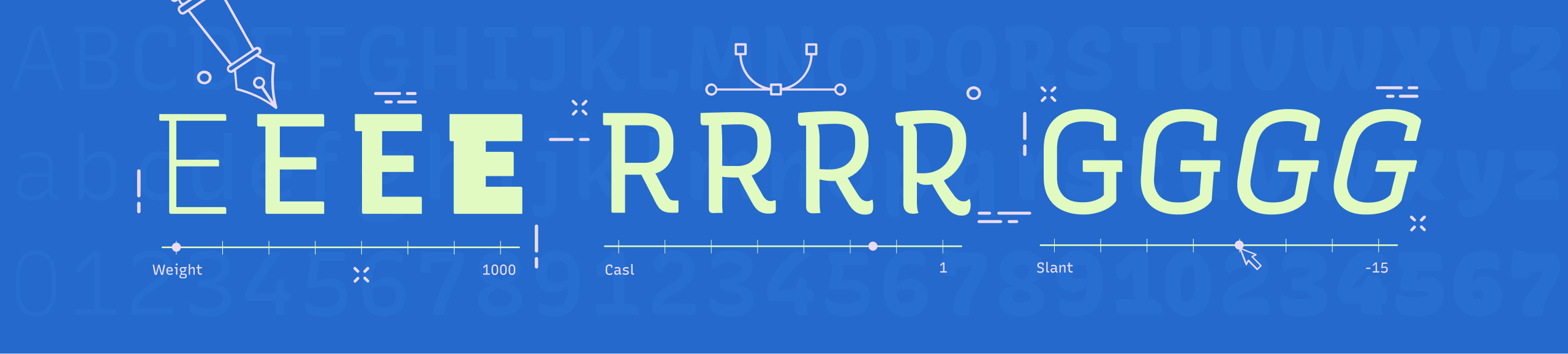
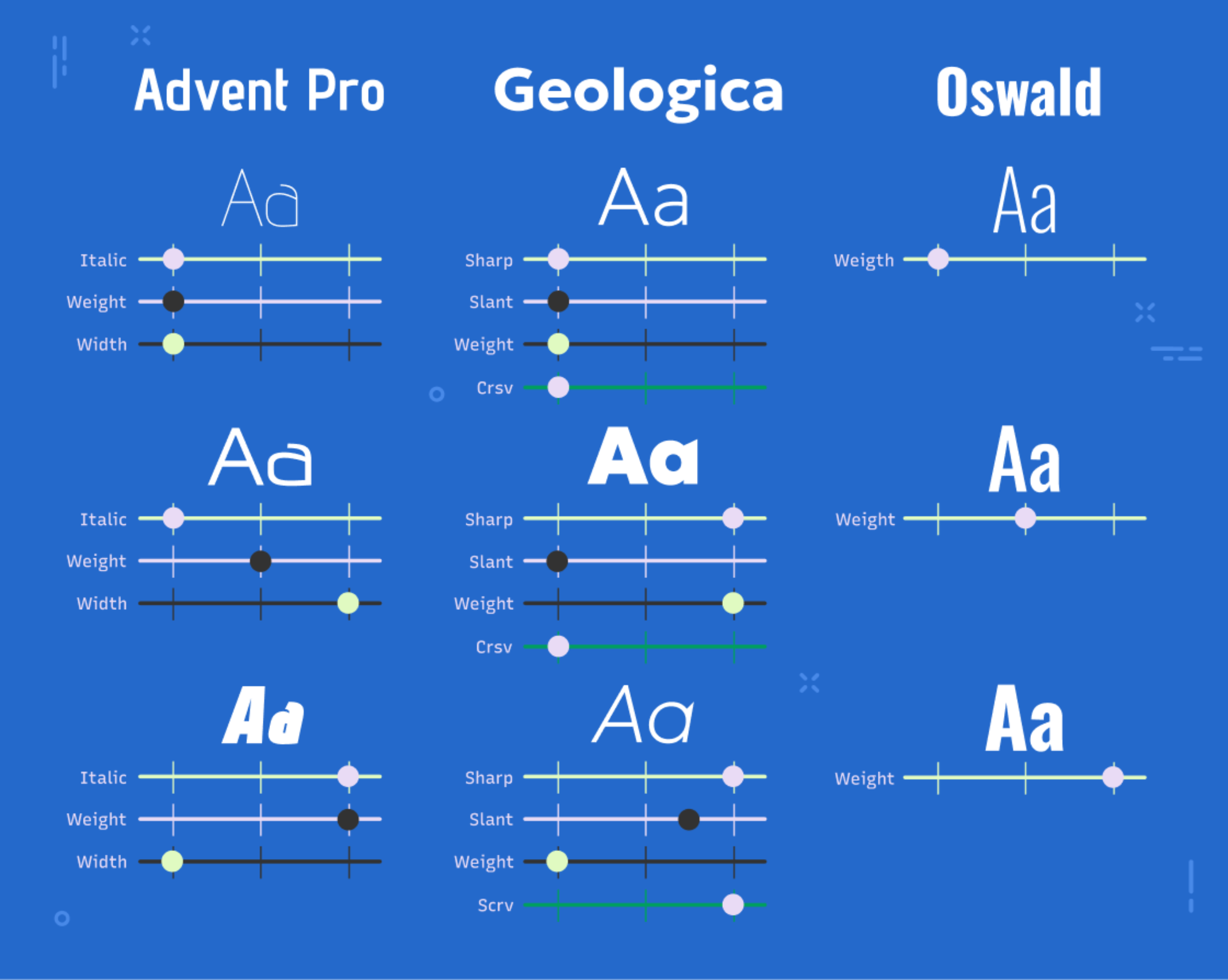
Die Achsen der variablen Schriftarten regeln spezifische Parameter der Schriftart - von der Strichstärke und -höhe bis hin zur Schrägstellung und der x-Höhe. Aus einer einzelnen Schriftart können somit unzählige weitere entstehen. Nicht alle variablen Fonts bieten dieselbe Auswahl an Anpassungsmöglichkeiten, liefern jedoch typischerweise mindestens einen variabel veränderbaren Parameter. Herkömmliche Schriftarten haben hingegen keinen.

Über die verschiedenen Regler lassen sich die Achsen und damit die variablen des Fonts anpassen. Google liefert hierfür ein Test-Tool (Quelle: Google Fonts)
Kompatibilität
Die Variablen Fonts sind mittlerweile mit allen modernen Webtechnologien kompatibel. Sie können in CSS und HTML integriert werden, um dynamische Schriftarten auf Websites zu erzeugen, die sich an die verschiedenen Bildschirmgrößen und Geräte der Nutzenden anpassen. Im Bereich Webdesign könnten sie hierdurch zum neuen Standard werden.
Animation
Darüber hinaus besteht die Möglichkeit, Variable Fonts mit vergleichsweise geringem Aufwand zu animieren. So kann ein eingebundener variabler Font beispielsweise nach dem Laden oder beim Anklicken seine Optik verändern und so für ein dynamisches Webdesign sorgen.
Variable Fonts testen?
Zur besseren Veranschaulichung, was Variable Fonts alles können, ist ein Besuch auf Axis-Praxis zu empfehlen. Die Schriftarten können dort direkt ausprobiert und mit Reglern angepasst werden.
Vergleich zu herkömmlichen Schriften
Variable Schriften bieten eine Vielzahl von Vorteilen für Webseitenbetreiber, insbesondere im Hinblick auf Typografie und Benutzerfreundlichkeit. Es gibt jedoch einiges zu bedenken, ob der Einsatz von variablen Fonts auf einer Webseite Sinn macht. Hier zunächst einige Vorteile im Überblick:
Flexibilität und Anpassbarkeit
Mit variablen Fonts kann die Darstellung von Schriftarten auf einfache Weise in verschiedenen Stilen, Größen und Gewichten umgesetzt werden. Das ermöglicht es, die Typografie an die spezifischen Bedürfnisse der Website anzupassen, was zu einem konsistenten und ansprechenden Design führt.
Barrierefreiheit
Mit variablen Fonts bieten sich viele Barrierefreiheitsoptionen, da es die Möglichkeit gibt, die Schriftartgröße, das Gewicht und die Dicke der Schrift auf einfache Weise anzupassen. Dies ist besonders wichtig für Nutzende mit Sehbehinderungen, die Schwierigkeiten haben, kleinere Schriftarten zu lesen.
Einfache Wartung
Die Wartbarkeit von variablen Fonts ist dabei vergleichsweise gering. Änderungen und Verwaltung sind einfacher als bei herkömmlichen Schriftarten. Alle Änderungen an der Schrift können schnell und einfach vorgenommen werden, ohne dass separate Dateien oder Codeänderungen erforderlich sind.
Das Problem mit der Ladegeschwindigkeit!
Kommen wir zum großen Haken beim Einsatz von variablen Fonts auf Websites. Für professionelle Webseitenbetreiber und Betreiberinnen ist die Ladeperformance der Seite wichtig. Die variablen Fonts haben in den meisten Fällen genau hier ihren Schwachpunkt. Flexibilität und Anpassungsfähigkeit der Schriftarten haben nämlich einen Preis: Die Datenmenge. Im Vergleich zu ihren statischen Pendants ist die Datenmenge der variablen Fonts in den meisten Fällen um ein Vielfaches höher.
Warum ist das ein Problem? Der Ladevorgang einer Webseite sollte im Zeichen der Usability flüssig vonstattengehen. Unter anderem die Schriftarten müssen dafür möglichst zeitig fertig geladen sein, sonst werden sie möglicherweise erst sichtbar, wenn andere Inhalte der Website bereits angezeigt werden. Besonders bei mobilen Geräten und einer langsamen Verbindung kann sich das recht unschön darstellen. Gegen diesen Swap-Effekt (und allgemein zu hohe Datenlast der Webseite) helfen möglichst kleine Datenmengen bei den Fonts.
Dabei gilt es jedoch zu differenzieren. Werden auf einer Webseite viele verschiedene einzelne Schnitte einer Schriftart verwendet, kann sich dennoch der Einsatz eines variablen Fonts lohnen. Da für jeden statischen Font ein Request an den Server gesendet wird, entsteht allein hierdurch bereits Traffic mit Auswirkung auf die Ladeperformance. Ein variabler Font, welcher diese Schnitte bereits beinhaltet, benötigt jedoch nur einen einzigen Request. Sollte die Dateigröße des variablen Fonts nicht erheblich größer sein als die der statischen Fonts zusammen, könnte sich der Einsatz lohnen. Ob dieser Sinn macht, ist somit immer im Einzelfall zu entscheiden.
Zur Veranschaulichung vergleichen wir einige bekannte Schriftfamilien - die unkomprimierte Dateigrößen der variablen Fonts mit den statischen Font-Dateien derselben Font-Familie.
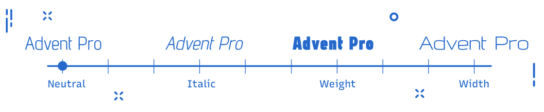
Advent Pro
Variabler Font: 255 KB im ttf-Format (3 variable Achsen)
Einzelner statischer Font: ca. 74 KB im ttf-Format

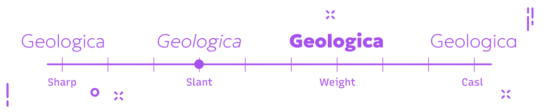
Geologica
Variabler Font: 336 KB im ttf-Format (4 variable Achsen)
Einzelner statischer Font: ca. 134 KB im ttf-Format

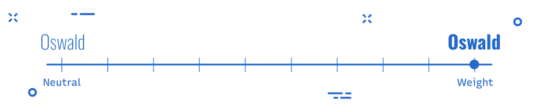
Oswald
Variabler Font: 124 KB im ttf-Format (1 variable Achse)
Einzelner statischer Font: 63KB im ttf-Format


Bei welchen dieser Schriftarten ist die Einbindung als variabler Font sinnvoll?
In allen drei Fällen ist die Dateigröße der variablen Fonts deutlich größer, als die eines einzelnen statischen Fonts der selben Schriftfamilie. Entsprechend lässt sich hier auch ablesen, wann der Einsatz eines variablen Fonts Sinn ergibt: Bei Oswald lohnt sich die Nutzung des variablen Fonts bereits, wenn man ansonsten auf einer Website zwei statische Fonts aus dieser Schriftfamilie lädt. Die geladene Dateimenge ist dann unkomprimiert ähnlich und es wird ein HTTP-Request gespart.
Bei Geologica wird der Grenzwert bei drei statischen Fonts erreicht, bei Advent Pro wiederum erst recht spät - bei vier statischen Fonts. Besonders bei letzterem ist die performante Einbindung somit nur in recht seltenen Fällen sinnvoll. Eine derartige Beurteilung muss auch beim Einsatz moderner Font-Formate, wie .woff2 erfolgen, um Performance-Gewinne zu erzielen.
Wo Variable Fonts herunterladen?
Die meisten renommierten Font-Portale bieten viele Variable Fonts zum Download an. Kostenlos genutzt können die Schriftarten von Google-Fonts. Das Schriftarten-Portal des Suchmaschinen-Giganten bietet Fonts kostenlos an, darunter diverse Variable Fonts. Diese sollten jedoch bei Einbindung auf einer Webseite immer lokal gespeichert und nicht vom Google-Server geladen werden.
Das Portal v-fonts.com ist ausschließlich auf Variable Fonts spezialisiert und bietet kostenlose und kostenpflichtige Schriftarten zum Download an. Auch das Abo-Portal Adobe Fonts hat Variable Fonts im Angebot, auf MyFonts und Fontshop werden variable Schriften zum Einzelkauf angeboten.
SandsteinNM als Berater in Sachen Webdesign und Variable Fonts
Als Webdesign-Agentur hat SandsteinNM jahrelange Erfahrung bezüglich Schiften. Wir beraten Sie kompetent in allen Fragen und entwerfen das maßgeschneiderte Webdesign für Ihren professionellen Web-Auftritt. Rufen Sie einfach an oder nutzen Sie unser Kontaktformular und wir melden uns für ein unverbindliches Beratungsgespräch bei Ihnen.
Mehr lesen!
Bleiben Sie auf dem Laufenden mit unserem Blog.

Unsere Referenzen
- SachsenEnergie AG - Website Relaunch der Konzernportale
- Energie.Manufaktur - Webportal Ein starker Webauftritt mit überzeugenden Botschaften
- Bildungswerk der Bayerischen Wirtschaft - hub4africa Digitale Lernplattform mit barrierefreien Standards
- Bayerisches Staatsministerium für Familie, Arbeit und Soziales - Portal "komm weiter" Weiterbildung kompakt und übersichtlich
- Sächsische Landesärztekammer - Website Neue Seite mit Top Ergebnissen zur Barrierefreiheit
Auch interessant!
Überzeugen Sie sich von unseren Leistungen.

