Was ist ein Webfont?
Ein Webfont ist eine digitale Schriftart, die auch ohne Installation auf den entsprechenden Endgeräten im Web dargestellt werden kann. Dafür wird der Webfont im Quelltext einer Seite via CSS referenziert.
Das heißt Struktur (HTML) und Aussehen (CSS) werden zueinander in Beziehung gesetzt, zum Beispiel über den Befehl »@font-face {font-family: NamedesWebfonts; src: url("NamedesWebfonts.dateiformat")... }«.

Viele Webfonts sind frei erhältlich in Schriftportalen wie beispielsweise Google Fonts. Alternativ dazu können sie von Schriftenhäusern (Font Foundries) gekauft oder gemietet und anschließend in das Webdesign eingebunden werden.
Einen Weg, diese Webschriften einzubinden, ist die Verwendung der JavaScript-Bibliothek Web Font Loader. Hier wird der Inhalt mit einer sogenannten Fallback Schrift (eine Systemschrift wie etwa Arial oder Times New Roman) angezeigt, bis der Webfont geladen wurde. Dadurch sind Inhalte sofort sichtbar – auch bei langsamen Verbindungen.

Bezugsquellen
Viele Webfonts sind frei erhältlich in Schriftportalen wie beispielsweise Google Fonts. Alternativ dazu können sie von Schriftenhäusern (Font Foundries) gekauft oder gemietet und anschließend in das Webdesign eingebunden werden.
Einen Weg, diese Webschriften einzubinden, ist die Verwendung der JavaScript-Bibliothek Web Font Loader. Hier wird der Inhalt mit einer sogenannten Fallback Schrift (eine Systemschrift wie etwa Arial oder Times New Roman) angezeigt, bis der Webfont geladen wurde. Dadurch sind Inhalte sofort sichtbar – auch bei langsamen Verbindungen.
Lizenzmodelle
Je nach Bezugsquelle und Schriftart unterscheiden sich die Lizenzmodelle für Webfonts. So sind die Schriftarten bei Google Fonts grundsätzlich zur kostenlosen Verwendung freigegeben.
Ihnen gegenüber stehen die kostenpflichtigen Portale: Hier besteht die Möglichkeit, Schriftarten einzeln zu kaufen, oder das Portal und dessen Fonts per Abo-Modell zu nutzen. Wer etwa die Schriftarten von Adobe Fonts nutzen möchte, benötigt zwingend ein eigenes Abo und zahlt eine monatliche Gebühr. Andere Portale, wie Myfonts und Fontshop, bieten wiederum Schriftarten und deren Nutzungsrechte auch zum Einzelkauf an. Schrift-Designer und große Font-Schmieden, wie Linotype, sind ebenfalls sehr gute Anlaufpunkte für den Kauf von Schriftarten. Bezahlt wird in den Portalen entweder zum Festpreis, oder abhängig von den Zugriffszahlen der Webseiten, auf denen die Fonts eingebunden werden.
Font Hinting
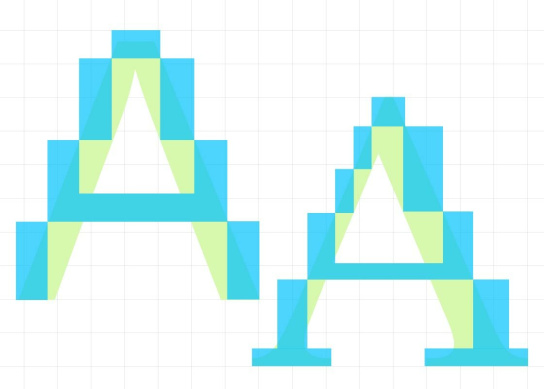
Die Darstellung eines Webfonts kann aufgrund individueller Faktoren wie Browser, Betriebssystem oder Grafikkarte variieren. Ebenso hat das Font Hinting Einfluss auf die Darstellungsqualität einer Schrift. Hints sind digitale Zusatzinformationen, mit deren Hilfe die Charaktermerkmale eines Webfonts auch bei kleinen Schriftgraden oder groben Auflösungen im Wesentlichen erhalten bleiben.

Google Fonts und Datenschutz
Im Januar 2022 urteilte das Landgericht München, dass die dynamische Einbindung der Webfonts von US-Webdienstleistern ohne die Einwilligung der Nutzenden einer Webseite gegen die Datenschutzverordnung verstößt. Beim Laden von Google Fonts wird mit dem Aufruf der Schriftart zumindest kurzzeitig eine Verbindung zu den Servern des Suchmaschinen-Primus hergestellt. Das Problem: Die IP-Adresse der Nutzenden wird dabei übertragen und landet ohne Anonymisierung und Genehmigung auf einem US-Server.
Webfonts lokal hosten
Um eine Webseite auf der rechtlich sicheren Seite zu betreiben, empfiehlt es sich somit, Google Fonts für die Verwendung direkt herunterzuladen und lokal im Webauftritt zu speichern. Wird die Schriftart vom eigenen Server geladen, erübrigt sich später eine Verbindung zu Google von Nutzerseite. Bei WordPress-Webseiten bietet sich hier zur schnellen Abhilfe die Verwendung eines Plug-ins an, welches diese Aufgabe automatisch übernimmt, zum Beispiel OMGF. Allerdings sind nicht für jedes CMS derartige Plug-ins vorhanden. In diesem Falle werden die heruntergeladenen Webfonts manuell im Font-Ordner der Webseite abgespeichert. Anschließend muss der Ladeprozess der Schriftart über diesen Ordner und die heruntergeladene Datei laufen. Keinesfalls sollten noch URLs zu Google Fonts hierfür genutzt werden.
YouTube Videos und ReCAPTCHA
Vorsicht ist ebenfalls beim Einbinden externer Dienste geboten: So laden per iframe eingebettete YouTube-Videos und der Service reCAPTCHA für deren Darstellung Google Fonts vom Google Server. Die lokale Einbindung der Fonts verhindert das externe Laden der Webfonts in diesem Falle nicht. Beim Laden der Schriften werden auch personenbezogene Daten, nämlich die IP-Adressen von Nutzenden, erfasst. Hier muss vor dem Aufruf des Videos das Einverständnis der Nutzenden eingeholt werden. Rechtlich sicherer ist in diesem Fall das Ausweichen auf vergleichbare Dienste, die auf das Laden externer Schriftarten verzichten.
Zur Verwendung von nicht Google eigenen Webfonts wurden bislang noch keine uns bekannten gerichtlichen Urteile gefällt. Für eine verbindliche Auskunft hierzu und allgemein zu der Verwendung von Webfonts kontaktiert man im besten Falle einen fachkundigen Juristen.
Unser Fazit
Mit Webfonts genießen Webdesigner mehr gestalterische Freiheit in Bezug auf die Typografie, da es keine Beschränkung auf System-Schriften mehr gibt. Ein individueller Webfont erhöht den Wiedererkennungswert und ist damit ein wichtiger Bestandteil Ihrer Corporate Identity.
Auch in Sachen Usability können Webfonts punkten: Sind individuelle Schriften als Webfont und nicht in einem Bild hinterlegt, so können sie von Screenreadern besser ausgelesen werden und sind damit barrierearm und suchmaschinenfreundlich. Darüber hinaus lassen sich Webfonts flexibel anpassen.
Mögliche Geschwindigkeitsverluste werden umgangen, indem wir Alternativschriften für schwächere Geräte hinterlegen. Die Anpassung an die Gerätevoraussetzungen kann je nach Kundenwunsch fein abgestimmt werden.
Auch Firewalls können das Laden der Schriften verhindern, da sie die Website bzw. die Webfonts blockieren können. Auch für diesen Fall bietet es sich an, schon in der Konzeptionsphase eine Fallback Schrift einzuplanen.
Eines steht fest: Der Implementierung eines Webfonts sollten immer sorgfältige Überlegungen und Tests vorausgehen, um die Nutzerfreundlichkeit zu gewährleisten – insbesondere dann, wenn es um die Verwendung auf mobilen Endgeräten geht.
SandsteinNM berät Sie gerne zum Thema Webfonts!
Mehr lesen!
Bleiben Sie auf dem Laufenden mit unserem Blog.

Unsere Webdesign-Referenzen
- Energie.Manufaktur - Webportal Ein starker Webauftritt mit überzeugenden Botschaften
- Bildungswerk der Bayerischen Wirtschaft - hub4africa Digitale Lernplattform mit barrierefreien Standards
- SachsenEnergie AG - Website Relaunch der Konzernportale
- Stadtwerke Elbtal - Website Starker Auftritt des Energieversorgers
- Bayerisches Staatsministerium für Familie, Arbeit und Soziales - Portal "komm weiter" Weiterbildung kompakt und übersichtlich
Auch interessant!
Überzeugen Sie sich von unseren Leistungen.

