Usability & Responsive Webdesign für Krankenkassenportal
GAI NetConsult ist ein mittelständischer IT-Dienstleister, der sich auf sichere eBusiness-Lösungen spezialisiert hat und unter anderem Branchenlösungen für das Gesundheitswesen entwickelt. Zur Realisierung von B2B-Portalen für eine große Krankenkasse wurden wir aufgrund unserer Usability-Expertise und Design-Kompetenz ins Projekt involviert.
B2B-Lösung: Portale für Arztpraxen und Lieferanten
Zwei Portale, ein Ansatz, viel Interaktion: Im Portal für Sprechstundenbedarf können Arztpraxen Medikamente und Materialien wie Spritzen oder Verbandszeug bestellen. Der Bestellvorgang funktioniert analog zu einem Online-Shop: Artikel werden aus einer Datenbank ausgewählt oder in einen Bestellzettel eingetragen. Im Warenkorb kann zudem eine Chronik der letzten Bestellungen aufgerufen werden, um diese bequem zu wiederholen. Im Lieferantenportal werden Warenbestände gepflegt, Preise festgelegt, Artikel angelegt, Datenbestände geprüft und via Excel importiert.
Interaktionskonzept
Die Navigation einer Website soll für den Nutzer so intuitiv wie möglich sein. Darum bildet das Interaktionskonzept das Fundament einer benutzerfreundlichen Webpräsenz.
Welche Seitentypen und Interaktionen müssen abgebildet werden? Welche Akteure sind beteiligt? Welcher Klick löst welchen Prozess aus?
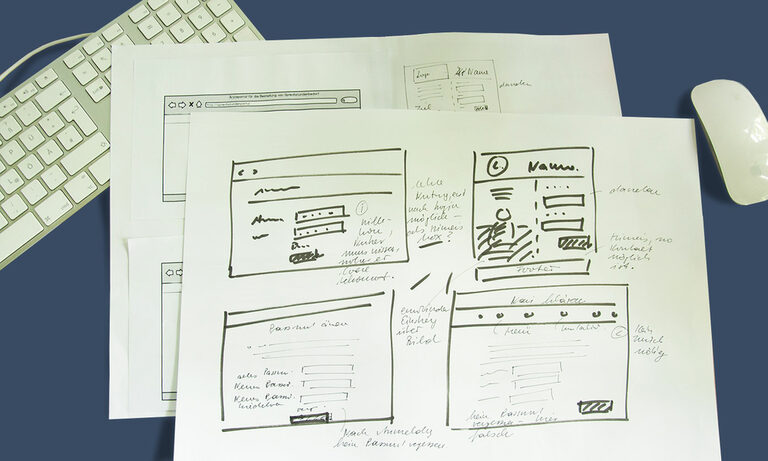
Eine intensive Konzeptphase klärte auch in diesem Projekt alle Fragen der Nutzerwege und lieferte die Basis für das Grafikdesign. Erste Mockups auf Papier halfen dabei, Inhalte und Navigationspfade zu skizzieren und zu validieren.


Klares Interaktionskonzept mit Wireframes
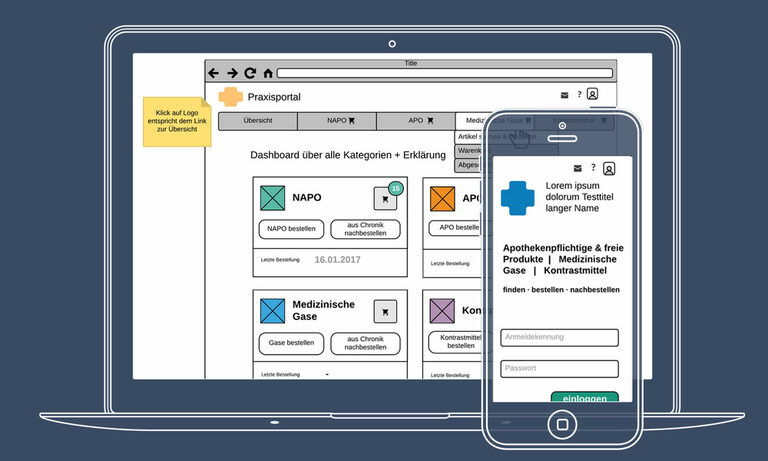
Mit Hilfe von Mockups und Wireframes veranschaulichten wir die Informationsarchitektur, Benutzerwege und Aktionen innerhalb der Portale. Diese dienten als "Proof of Concept" und wurden in fortlaufender Abstimmung übergabereif geschliffen.
Für die Erstellung der Wireframes arbeiten unsere Konzepter derzeit bevorzugt mit dem Tool »Lucidchart«, das auch kollaborative Werkzeuge zur verlustfreien Zusammenarbeit mit dem Kunden bietet.
Erstellung eines PDF-Styleguide
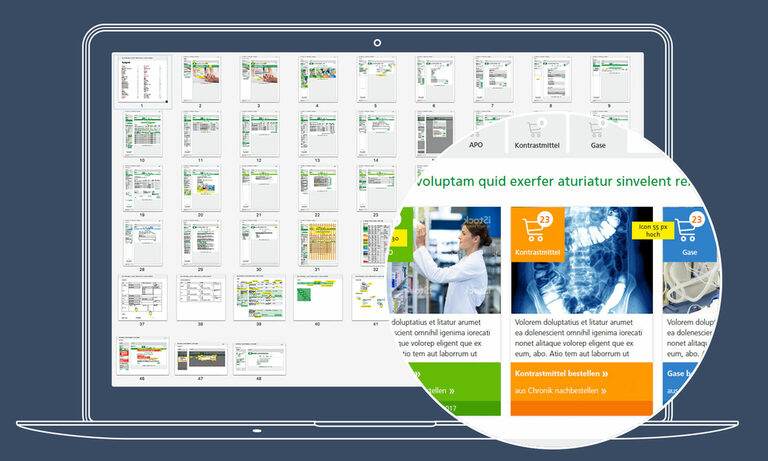
Parallel zum Interaktionskonzept entstand ein umfassender Styleguide. Ausgehend von den kleinsten Elementen wie Buttons oder Eingabefeldern bis hin zu ganzen Seitentypen wurde das Layout beider Portale ausgearbeitet.
Besonders wichtig war auch hier das Augenmerk auf Responsive Webdesign – schließlich wissen wir, wie wichtig Mobilfreundlichkeit für eine Webanwendung heutzutage ist.


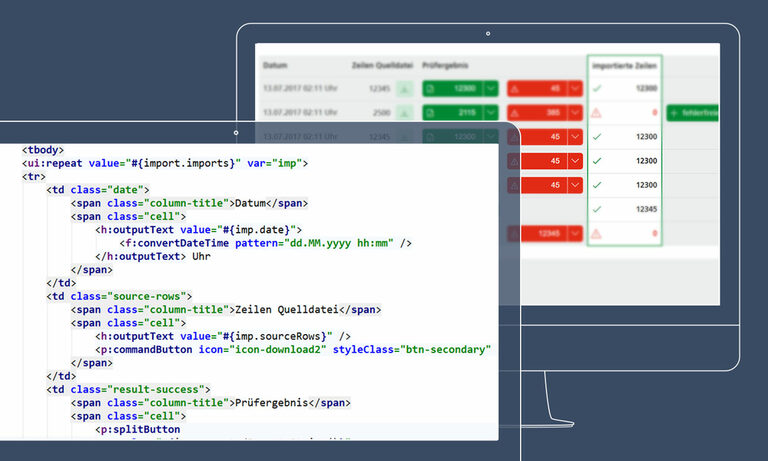
Frontend-Programmierung
Nach Freigabe von Konzept und Screendesign arbeiteten Sandstein und GAI NetConsult gemeinsam am Frontend. Auf Basis des User-Interface-Frameworks Primefaces entstanden so die benötigten UI-Elemente, CSS-Dateien und HTML-Views.
Sie sind interessiert an Usability-Themen oder einem Internetauftritt, der mobile-friendly ist? Dann sind Sie bei uns in den richtigen Händen.
Werfen Sie doch einen Blick auf unsere Erfolgsbeispiele für Responsive Webdesign und Usability-Beratung:

