Mobile-First Design: Die Zukunft der Webentwicklung
Mobile-First Design ist mehr als nur ein Trend, es ist eine Notwendigkeit. Dabei handelt es sich um eine Designstrategie, die den Fokus zuerst auf mobile Geräte legt, bevor die Desktop-Version entwickelt wird.


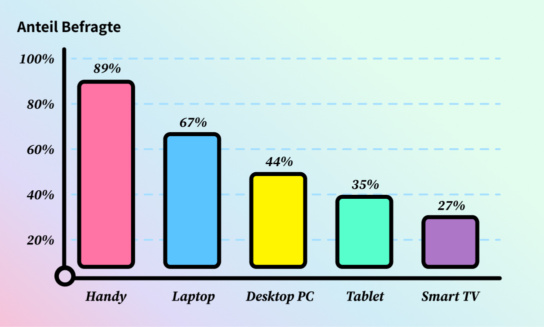
Laut aktuellen Statistiken greifen knapp 90% der Internetnutzenden in Deutschland über Smartphone auf Webseiten zu. Diese Zahl zeigt eindrücklich, dass die Mehrheit der Nutzenden mobil unterwegs ist und nicht mehr am Desktop sitzt. Vor diesem Hintergrund wird die Relevanz von Mobile-First Design klar: Es ist der Schlüssel zu einer positiven Benutzererfahrung und damit auch zu geschäftlichem Erfolg.
Grundprinzip des Mobile-First Designs
Mobile-First Design zielt darauf ab, die Benutzererfahrung auf mobilen Geräten zu optimieren. Dies geschieht durch die Konzentration auf die essenziellen Funktionen und Inhalte, die Nutzende benötigen.
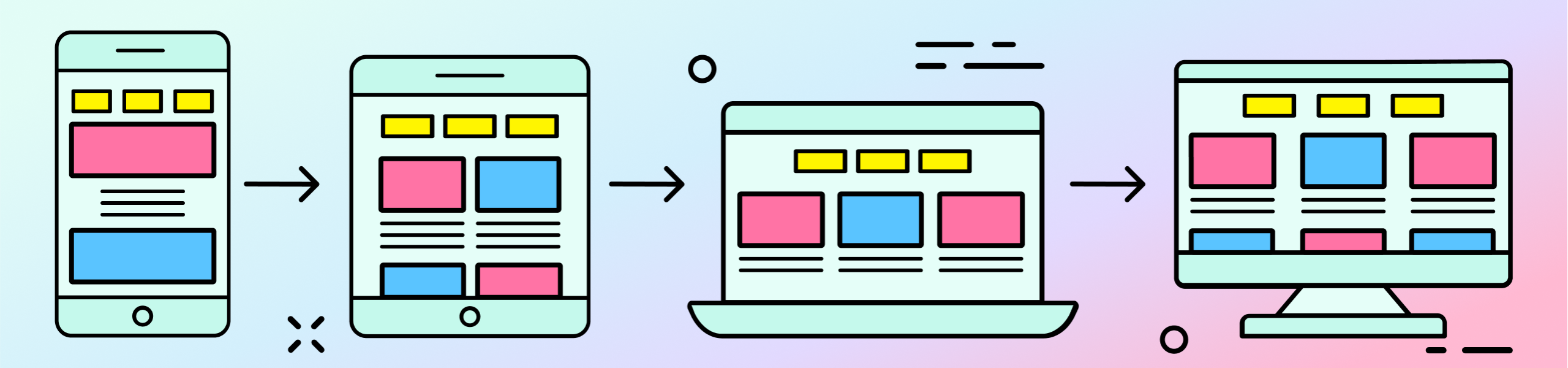
Mobile-First Design setzt auf die Methode, zunächst eine Version für mobile Geräte zu schaffen und diese dann schrittweise zu verbessern. Das garantiert von Anfang an die besten Erfahrungen.

Nachteile Desktop-First
Das Desktop-First Design hat einige klare Nachteile. Oft führt es dazu, dass auf der Seite keine Konzentration auf das Wesentliche stattfindet. Die Benutzerfreundlichkeit leidet, da viele Desktop-Seiten unübersichtlich sind und nicht auf mobile Anforderungen abgestimmt werden. Wer mobil auf Webseiten zugreift, erlebt oft lange Ladezeiten und begegnet einer umständlichen Navigation, was den Absprung wahrscheinlich macht. Fehler auf der Benutzeroberfläche der Desktop-Version werden zu spät erkannt, was zu einem ineffektiven responsiven Verhalten führt.
Vorteile Mobile-First Design
Die Vorteile von Mobile-First Design liegen auf der Hand: Eine mobile optimierte Webseite erreicht eine größere Reichweite, da sie die Nutzenden besser abholt. Sie ist benutzerfreundlicher, besser auf die Zielgruppe zugeschnitten und die Suche auf der Seite ist zielführend, da weniger überflüssiger Inhalt beim Navigieren aufhält. Dies führt nicht nur zu einer verbesserten Benutzererfahrung, sondern auch zu höheren Conversion-Raten und einer besseren SEO-Performance. Suchmaschinen wie Google belohnen mobile optimierte Webseiten mit höheren Rankings.

Umsetzung von Mobile-First Design
Die Umsetzung von Mobile-First Design erfordert eine strategische Herangehensweise, die in mehreren Phasen erfolgt:
- Planung: In dieser Phase wird der Fokus auf das Wesentliche gelegt, und Usability wird priorisiert.
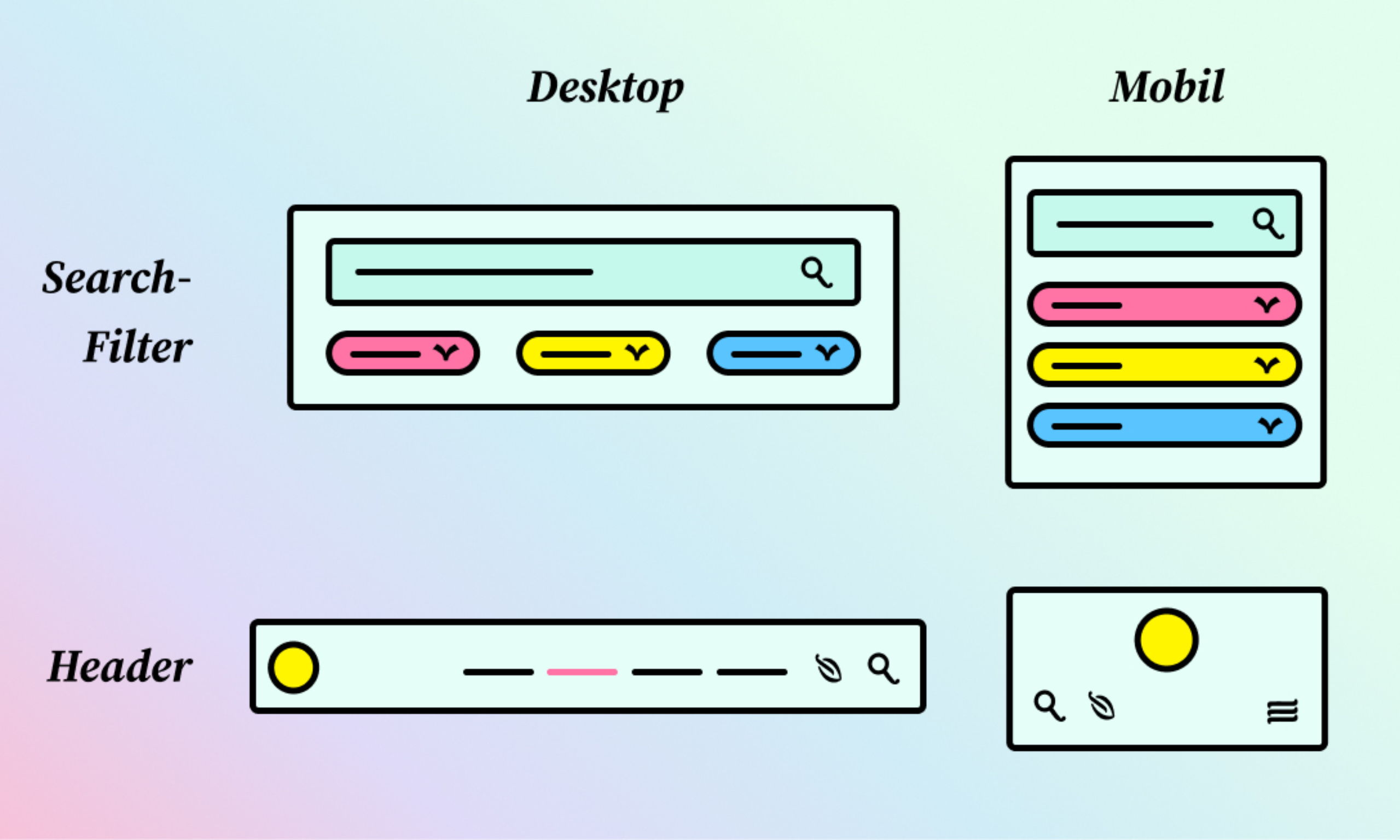
- Design: Design ist nützlich, wenn sich mobile und Desktop-Variante stark unterscheiden, insbesondere bei Web-Apps. Bei ähnlichen Strukturen ist diese Phase weniger kritisch.
- Entwicklung: Eine kontinuierliche Anpassung für moderne Geräte ist erforderlich, um sicherzustellen, dass die Webseite stets aktuell bleibt.
Zu den nützlichen Techniken gehören Responsive Webdesign und die Verwendung moderner Tools und Frameworks wie z.B. Figma, Bootstrap oder Vue.js. Wichtige Design-Überlegungen beinhalten eine intuitive Navigation und schnelle Ladezeiten, die entscheidend für den Erfolg sind.
Herausforderungen und Lösungen
Die Herausforderungen im Mobile-First Design sind nicht zu unterschätzen. Ein häufiges Problem ist das Testen auf einer Vielzahl von Geräten und Bildschirmgrößen. Hier ist eine durchdachte Teststrategie gefragt. Zudem spielt die Performance-Optimierung eine zentrale Rolle, um Ladezeiten zu minimieren und die Benutzererfahrung zu maximieren.
Fazit
Mobile-First Design ist nicht nur die Zukunft, sondern auch die Gegenwart der Webentwicklung. Die Konzentration auf mobile Nutzende ermöglicht eine bessere Benutzererfahrung und steigert die Conversion-Raten. Um Unstimmigkeiten bei der Entwicklung des Prototypen zu vermeiden, sollte von Anfang an auch die Kostenfrage geklärt werden. Die Zukunft des Mobile-First Designs wird von innovativen Ansätzen und Technologien geprägt sein, die das Nutzererlebnis weiter verbessern und den Anforderungen der mobilen Welt gerecht werden.
Mehr lesen!
Bleiben Sie auf dem Laufenden mit unserem Blog.

Unsere Referenzen
- Sächsisches Staatsministerium für Soziales - Pflegedatenbank Schnelle Hilfe rund um die Pflege
- Sächsisches Staatsministerium für Kultus - Portal "SCHAU REIN!" Berufswelten hautnah erleben
- Bayerisches Staatsministerium für Familie, Arbeit und Soziales - Veranstaltungskalender Barrierefreier Eventkalender für eine Aktionswoche
- Landesamt für Bergbau, Energie und Geologie - Bergbau-Anträge Komplexe Antragsprozesse übersichtlich dargestellt
- msg systems AG Digitale - Anträge für berlin.de Anträge online stellen und Antragsverfahren beschleunigen
Auch interessant!
Überzeugen Sie sich von unseren Leistungen.

