Barrierefreie Suchmasken
Innovative Bachelorarbeit "SCHAU REIN inklusiv!" - Forschungsergebnisse zur Barrierefreiheit für Menschen mit kognitiven Beeinträchtigungen
Das World Wide Web muss für alle zugänglich sein, einschließlich Personen mit kognitiven Beeinträchtigungen. Um dies zu erreichen, müssen Websites barrierefrei und benutzerfreundlich gestaltet sein - und davon profitieren letztlich alle Menschen. Doch was erleichtert kognitiv Beeinträchtigen wirklich die Benutzung einer Website?
In seiner Bachelorarbeit in der Fachrichtung Mediendesign an der DHBW Ravensburg hat unser studentischer Mitarbeiter Justus dieses Problem mit 18 Probanden mit kognitiven Beeinträchtigungen untersucht. Das Ziel war es, wirksame Methoden zu entdecken, mit denen die Barrierefreiheit von Websites für Menschen mit kognitiven Beeinträchtigungen verbessert werden kann.

Mehr Sichtbarkeit für Websites in Leichter Sprache
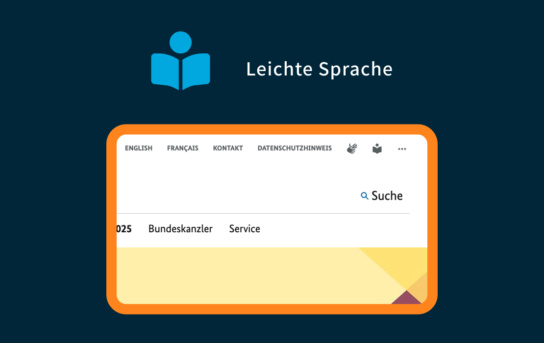
Eine grundlegende Frage, die in der Arbeit untersucht wurde, war, wie gut erreichbar "Leichte Sprache"-Seiten für Benutzer mit kognitiven Beeinträchtigungen sind. Bei Tests mit fünf Probandinnen und Probanden auf Bundesregierung.de stellte sich heraus, dass keiner von ihnen in der Lage war, die "Leichte Sprache"-Seite zu finden. Damit die Leichte-Sprache-Seite besser erkannt wird, sollte das Icon für Leichte Sprache im Header auch mit einem Text-Label versehen werden. Zusätzlich könnte die Seite für Leichte Sprache z.B. mit einem Teaser auf der Startseite mehr hervorgehoben werden.

Das Bewusstsein für Leichte Sprache sollte stärker gefördert werden
Die Tests zeigten auch, dass der Begriff "Leichte Sprache" derzeit nicht genug verbreitet ist. Von neun Teilnehmern kannten sieben die Bezeichnung "Leichte Sprache" nicht. Es liegt in der Verantwortung von Bildungs- und Betreuungseinrichtungen, die Bedeutung und Wichtigkeit der Leichten Sprache in den Alltag von Menschen mit kognitiven Beeinträchtigungen zu integrieren. Bis dahin könnte es helfen, wenn in der H1-Überschrift und im Teaser der Leichten-Sprache-Seite ein zusätzlicher Texthinweis wie „einfach erklärt“ angebracht wird.
Optimieren der Such- und Filterfunktionen
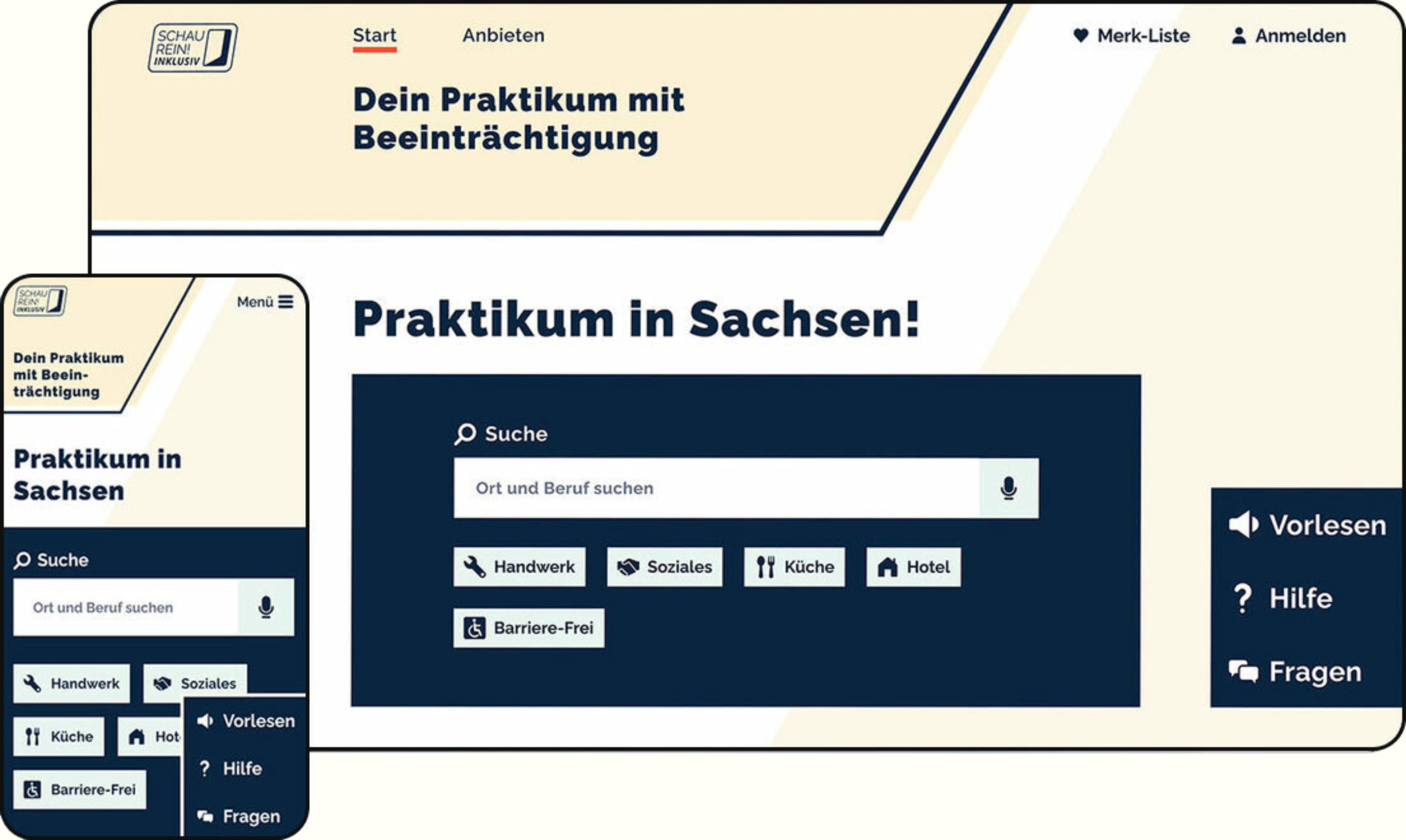
Ein wichtiger Teil der Untersuchung behandelte die Optimierung der Website der Berufsorientierungsinitiative "SCHAU REIN!“ für Menschen mit kognitiven Beeinträchtigungen. Es zeigte sich, dass die Such- und Filterfunktionen benutzerfreundlicher gestaltet werden können, wenn auf einen "Suchen"-Button verzichtet und stattdessen die Live-Suche während der Eingabe ausgeführt wird.
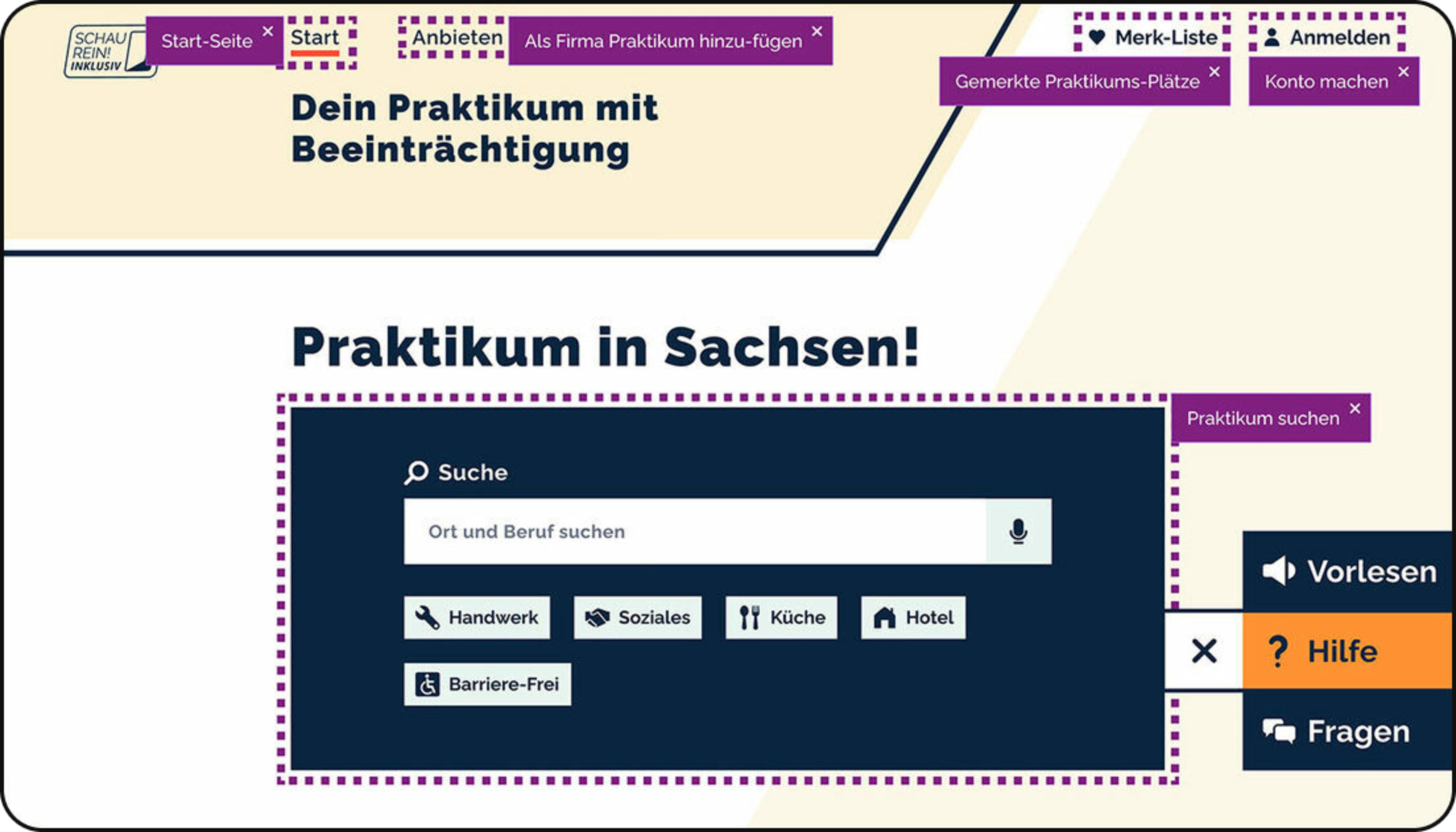
Um Benutzerinnen und Benutzern die Suche weiter zu erleichtern, wurde die Auswahl der Berufe durch Suchbegriffe ersetzt. Verschiedene Suchkriterien wie Beruf und Ort wurden zusammengefasst. Die Formulierung „Favorit“ für gemerkte Suchergebnisse war für die Testpersonen schwer verständlich, weshalb stattdessen auf „Merken“ und „Merk-Liste“ zurückgegriffen wurde. Mit der Nutzung von sprachgestützten Eingaben konnten die Benutzbarkeit deutlich verbessert werden.

Einführung einer Vorlese-Funktion
Viele Menschen mit kognitiver Beeinträchtigung können nicht lesen. Deshalb ist eine Vorlese-Funktion für sie unverzichtbar. In der Untersuchung wurde festgestellt, dass die Vorlese-Funktion von Menschen mit geringer Lesefähigkeit nicht selbst aktiviert werden konnte. Die Funktion muss auf Webseiten für kognitiv Beeinträchtigte also standardmäßig aktiv sein. Wer nicht vorgelesen bekommen möchte, sollte hingegen das Vorlesen selbstständig deaktivieren.
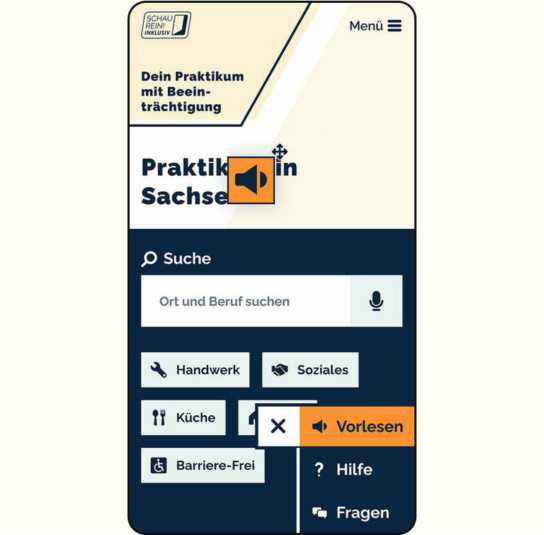
Vorlesefunktionen, bei denen die ganze Webseite der Reihe nach gelesen wird, sind für kognitiv Beeinträchtigte wegen der vielen übermittelten Informationen weniger hilfreich. Besser ist ein gezieltes Vorlesen on hover, das am Desktop den Text unter der Maus vorliest. Da man mobil keine Maus verwendet, wurde im Rahmen der Bachelorarbeit „Schau Rein Inklusiv!“ für das zielgerichtete Vorlesen ein mobiles Widget entwickelt, unter dem vorgelesen wird. Am Desktop erfolgte die Sprachausgabe mit dem Hinweis „Unter der Maus wird gelesen. Zum Beenden Escape drücken.“, während auf einem mobilen Endgerät eine Touch-Funktion realisiert wurde:
„Unter dem Lautsprecher wird gelesen. Bewege den Lautsprecher über die Texte.“ Im Test konnten die Testpersonen das Vorlesen damit selbstständig bedienen.

Implementierung eines Hilfs-Overlays
Ein weiteres Feature, das entwickelt wurde, ist ein Hilfe-Overlay, das Unterstützung genau an der Stelle anbietet, an der sich die Mouse gerade befindet. Zuvor wurde eine Schritt-für-Schritt-Hilfe angeboten. Bei einer Schritt-für-Schritt-Hilfe muss man sich merken, wo sich die Hilfe befindet - eine Hürde für Menschen mit kognitiver Beeinträchtigung.

Hilfe per Chatbot
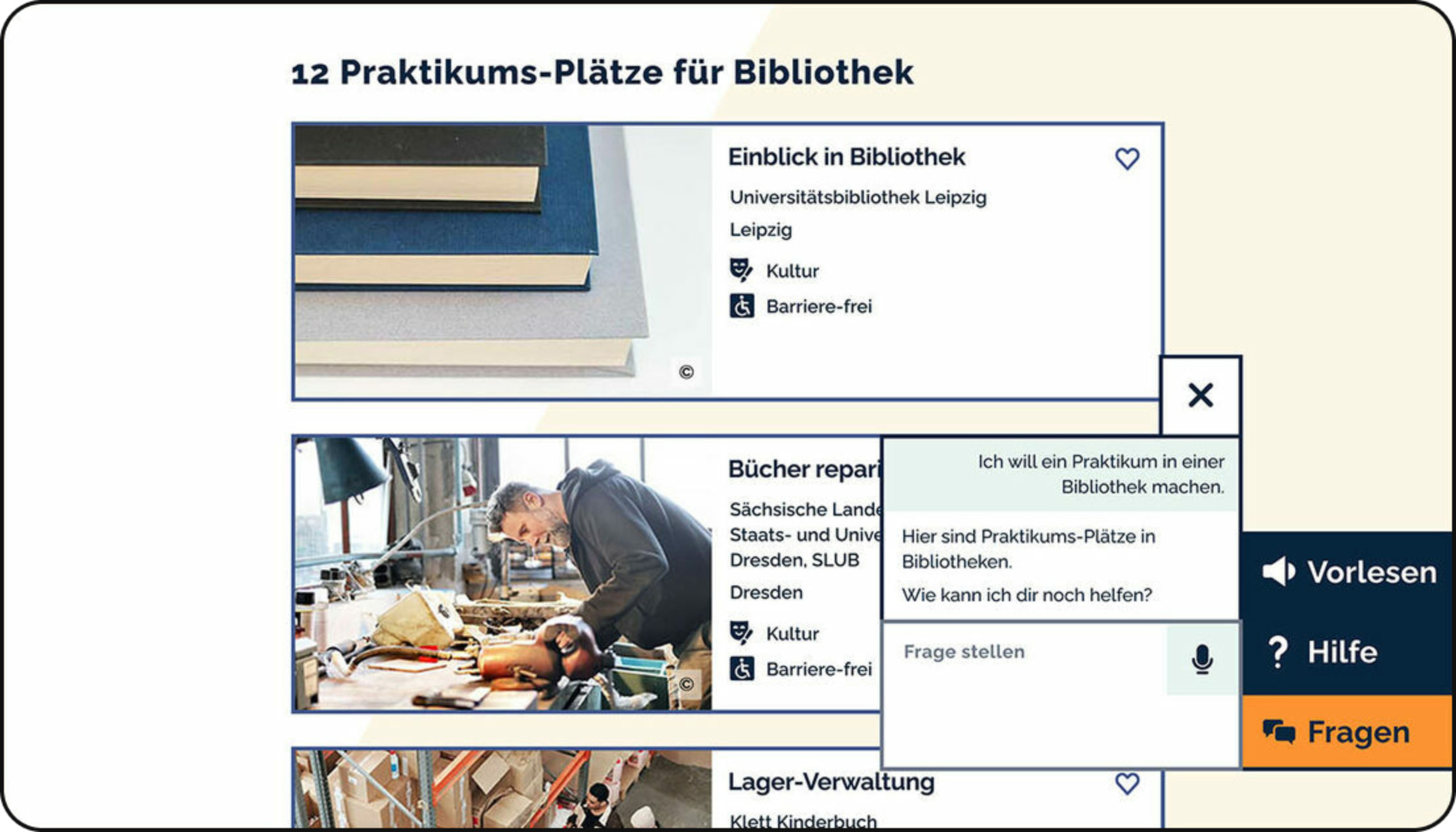
Zusätzlich zur Hilfe wurde die Möglichkeit für individuelle Fragen gewünscht. Deshalb wurde ein KI-gestützter Chatbot konzipiert, der Fragen in leichten Formulierungen beantwortet. Optimalerweise kann der Chatbot auch die Suche starten und zu den Suchergebnissen scrollen.

Barrierefreiheit nützt allen
In unserer digitalen Welt möchte niemand lange darüber nachdenken, wie man eine Website muss. Barrierefreiheit unterstützt nicht nur Menschen mit Beeinträchtigungen, sondern erleichtert die Nutzung von Websites für alle Menschen. Der nächste logische Schritt ist die Aufnahme von Menschen mit kognitiven Beeinträchtigungen in Benutzertests, um kontinuierlich Verbesserungen vorzunehmen und eine vollständige digitale Inklusion zu erreichen.

Mehr lesen!
Bleiben Sie auf dem Laufenden mit unserem Blog.

- Bayerisches Staatsministerium für Familie, Arbeit und Soziales Portal - "Partizipation" Möglichkeiten der Partizipation transparent machen
- cit GmbH Digitale - Anträge für hamburg.de Anträge bequem von zu Hause aus erledigen
- msg systems AG Digitale - Anträge für berlin.de Anträge online stellen und Antragsverfahren beschleunigen
- Bildungswerk der Bayerischen Wirtschaft - hub4africa Digitale Lernplattform mit barrierefreien Standards
- Staatliche Kunstsammlungen Dresden - Online Shop Moderner barrierefreier Online-Shop
Auch interessant!
Überzeugen Sie sich von unseren Leistungen.

